之前博客上分享了一篇 DUX主题文章页相关推荐双栏显示 的文章,由于是从网上看到的代码使用后有效果也没怎么仔细看,这两天在查看网站时发现之前分享的代码有些问题,在这里修改以下。发现的问题主要有以下两点:
- 使用代码实现相关推荐文章双栏显示后主题原有“评论数”标题不见了
- 当用户评论是评论框发生错乱使得网站排版样式发生改变
下面是未修改前以及修改后的几幅图片对比,方便大家更形象地了解这一问题。

未修改前有“评论数”标题显示

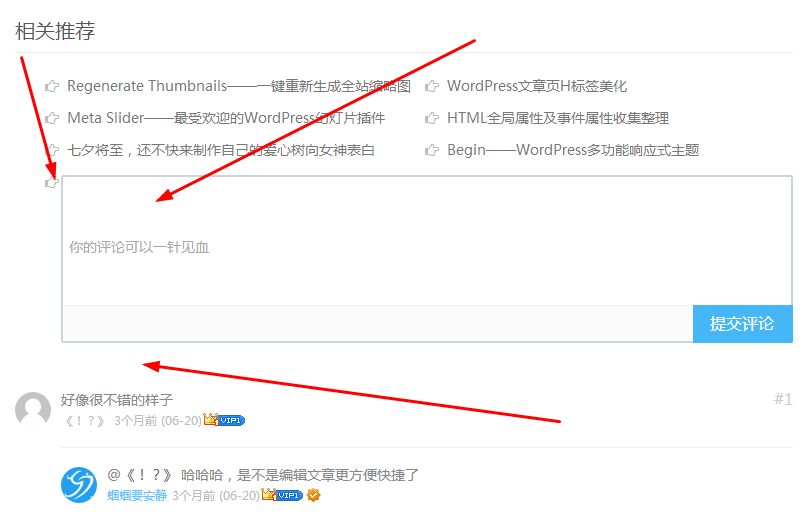
修改后“评论数”标题消失

当有评论时网站排版混乱
发现这个问题后我仔细查看了下代码,发现原来是由于“相关推荐”这个模块设置了浮动效果,而紧随其后的“评论数”模块没有及时清除浮动效果导致的,于是添加了清除浮动的代码“评论数”模块立马回来了,网站排版也正常了。下面是修改完成后的完整CSS样式,其他代码的修改请查看原文章 DUX主题文章页相关推荐双栏显示 。
/*相关文章推荐使用双栏(修改版)*/
.relates ul li {
width: 50%;
float: left;
word-break: break-all;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.relates ul {margin-bottom: 18px;} /*此处大家自行调整一下,我设置的相关文章数是8,这里设置的18px刚好合适*/
.title {clear: left;}
修改完成后的效果如下,一切正常。



