最近经常有朋友反馈主题修改后前端效果加载不出来的问题,其实造成这个问题的原因一般为以下两点:
- 修改主题错误,修改代码未放到正确的位置。
- 受浏览器缓存,CDN缓存等影响,文件未加载正确。

对于第一点问题,用户给我反馈完问题后我一般会仔细核查一遍代码,确保代码有效(当然也不排除早期文章未排查到的情况)。不过博客的文章一般我都会在写完文章后按照文章再重新修改一遍主题以确保文章可用,同时博客分享的文章一般也会有其他朋友修改成功的案例,所以基本可以排除文章代码不可用的可能性。
对于第二点问题,一般情况下我们可以尝试清空浏览器缓存以及CDN缓存,确保加载的文件是最新修改的即可。有些朋友可能清空缓存后仍然不能加载,这时候有可能是缓存清楚不彻底的缘故。如果是CDN缓存未能清空,可以尝试关闭 CDN 再行测试;如果是浏览器缓存没清空可以尝试更换浏览器再行测试。
当然,针对以上两点问题我们可以通过 F12 打开控制台查看下相关资源是否正确加载。以 WordPress主题添加全站底部三栏推广模块 具体操作如下:
检查 PHP 文件是否正确修改
一般 PHP 文件修改后,我们通过 F12 查看 HTML 结构,可以看到如下内容:

如果代码添加成功后,一般前端能够找到对应的 HTML 代码,如果没有的话说明代码添加错误,请仔细核对!
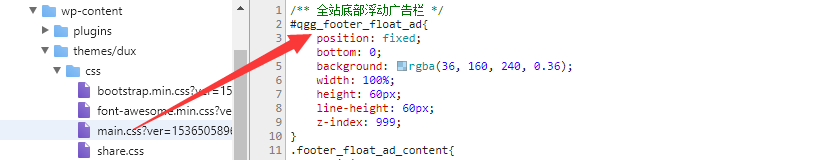
检查 CSS、JS 文件是否正确修改
如果主题修改后前端能正常显示,仅仅是样式不对或者是某些 JS 效果没加载出来,一般是由于缓存等各种原因导致目前浏览器解析的不是最新的文件,通过浏览器打开对应的文件看下是否是最新的即可,不是的话一般刷新下缓存就可以了。

JS 与 CSS 查看方式类似,在次就不再多说了。


