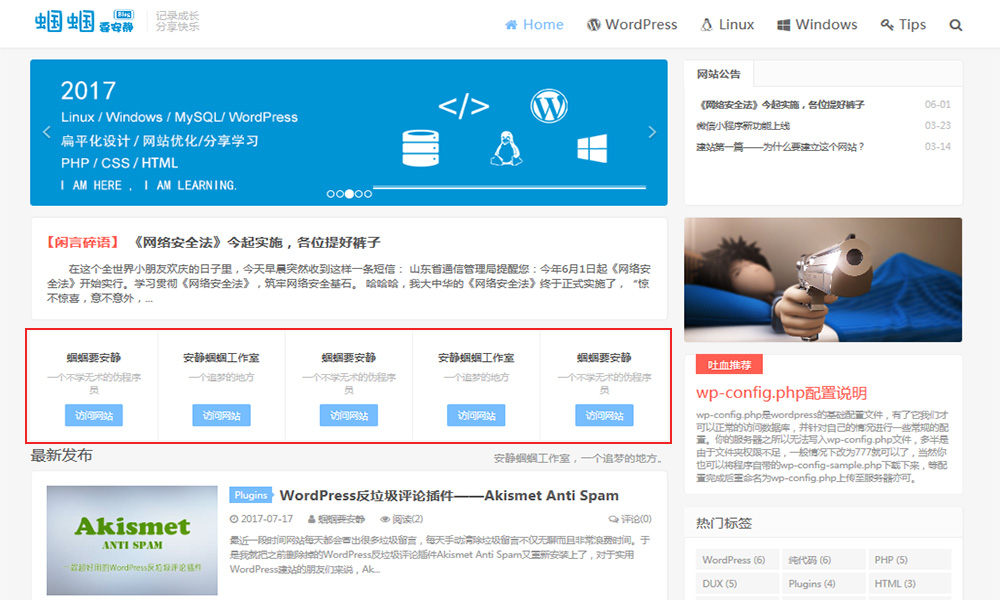
之前给大家分享了一款WordPress专题推荐的小工具,最近从无作为的网站上看到了它的首页版,感觉不错便将它稍微改造了下放在了DUX主题首页模块前缀的后面,具体展示效果如下,大家喜欢的话可以放在自己的网站上。

下面我们来具体了解下这个模块的修改。首先,还是希望大家在主题修改之前做好备份,这次修改的文件主要是DUX文件夹下的index.php文件以及css文件夹下的main.css文件。
CSS样式文件修改
DUX主题的主样式文件都保存在main.css文件中,我们只需要将下面的代码添加到main.css文件的末尾保存即可;对于其他主题,一般将下面的代码添加进主题的style.css文件中即可。当然,对于主题后台设置有CSS样式选项的主题,你也可以将下面的代码添加到后台CSS样式文本框中,不过为了方便管理自己对主题的修改,个人建议还是放在CSS文件中比较好。
/* 首页5格 */
.eboxx {
overflow: hidden;
font-size: 12px;
text-align: center;
background-color: #fff;
margin-bottom: 10px;
}
.eboxx h4 {
font-size: 14px;
color: #444;
margin: 10px 0;
}
.eboxx-i {
position: relative;
float: left;
width: 20%;
padding: 18px;
background-color: #fff;
color: #777;
}
.eboxx-01, .eboxx-02, .eboxx-03, .eboxx-04 {
border-right: 2px solid #eee;
}
.eboxx-i:hover {background-color: #F9F9F9;}
.eboxx-i p {height: 36px;overflow: hidden;color: #bbb;}
@media (max-width: 1024px) {
.eboxx .btn-default {display: none;}
.eboxx h4 {height: 20px;overflow: hidden;}
}
@media (max-width: 860px) {
.eboxx .eboxx-100 {display: none;}
.eboxx-i {width: 25%;}
.eboxx-04 {border-right: none;}
}
@media (max-width: 640px) {
.eboxx-i {width: 50%;}
.eboxx-01 {border-bottom: 2px solid #eee;}
.eboxx-02 {border-right: none;border-bottom: 2px solid #eee;}
}
@media (max-width: 480px) {
.eboxx-i {padding: 10px 15px 15px;}
.eboxx h4 {margin-bottom: 0;}
.eboxx-i p {margin: 5px 0}
}
HTML文件修改
修改完主题的CSS文件后,我们需要在主题的index.php文件中添加下面的代码来让其前端显示出来,具体位置大家可自行设定,我放在了DUX主题首页模块前缀的后面,也就是 <?php _the_ads($name=’ads_index_01′, $class=’asb-index asb-index-01′) ?> 这行代码的前面。为了方便大家使用,下面的代码中的推荐文本及链接内容为我网站的内容,大家可替换相应的文本及链接进行修改。需要注意的是,为了避免大家在编辑过程中由于文件编码错误导致的前端显示异常,建议大家使用NotePad++来进行代码编辑,并选择“以UTF-8无BOM格式编码”。
<!--首页5栏--> <html> <head></head> <body> <div class="asb asb-indexd asb-indexd-01"> <div class="container"> <ul class="eboxx"> <li class="eboxx-i eboxx-01"> <h4>蝈蝈要安静</h4> <p>一个不学无术的伪程序员</p> <a class="btn btn-sm btn-primary" target="_blank" rel="nofollow" href="http://www.blog.quietguoguo.com">访问网站</a> </li> <li class="eboxx-i eboxx-02"> <h4>安静蝈蝈工作室</h4> <p>一个追梦的地方</p> <a class="btn btn-sm btn-primary" target="_blank" rel="nofollow" href="http://www.quietguoguo.com">访问网站</a> </li> <li class="eboxx-i eboxx-03"> <h4>蝈蝈要安静</h4> <p>一个不学无术的伪程序员</p> <a class="btn btn-sm btn-primary" target="_blank" rel="nofollow" href="http://www.blog.quietguoguo.com">访问网站</a> </li> <li class="eboxx-i eboxx-04"> <h4>安静蝈蝈工作室</h4> <p>一个追梦的地方</p> <a class="btn btn-sm btn-primary" target="_blank" rel="nofollow" href="http://www.quietguoguo.com">访问网站</a> </li> <li class="eboxx-i eboxx-100"> <h4>蝈蝈要安静</h4> <p>一个不学无术的伪程序员</p> <a class="btn btn-sm btn-primary" target="_blank" rel="nofollow" href="http://www.blog.quietguoguo.com">访问网站</a> </li> </ul> </div> </div> </body> </html>


